
février 2016
117+ webdesigns & intégrations pour l’agence Otelico
PartenariatDesign graphiqueDesign web Tourisme
Mes partenaires de cœur depuis 2016 avec à mon actif + de 110 designs web & intégrations hmtl, css sur l'application web de l'agence Otelico.
Exemple de webdesign & intégration réalisés :
Les Gîtes de la Petite Toscane
Un des mes projets 2023 préférés 🥰
Participer au lancement de gîtes haut de gamme, de grande capacité et souhaitant promouvoir les actions éco-responsables et les productions locales ? Je dis oui ! Ce projet m’a beaucoup inspiré, tant par ses prestations que par les valeurs des propriétaires. Vivement mon retour en métropole que j’aille y dormir.
En plus de mes prestations de webdesign et intégration html, css, j’ai eu la joie de créer toute l’identité visuelle des gîtes avec la création du logo, des cartes de visites, la signalétique…
Le brief en bref
Clientèle
- 10 % affaire
- 90 % tourisme
Couleurs
- aimées : bleu canard
Idées de motifs, graphisme
- la sculpture en forme de visage
Valeurs / émotions à mettre en avant
- cosy, haut de gamme, champêtre, calme, nature,
Points forts de l’hôtel
- grande piscine avec grand espace détente et restauration autour, cuisine extérieure, wifi gratuit, gites tous équipés, calme, vue dégagé sur entre-deux-mers
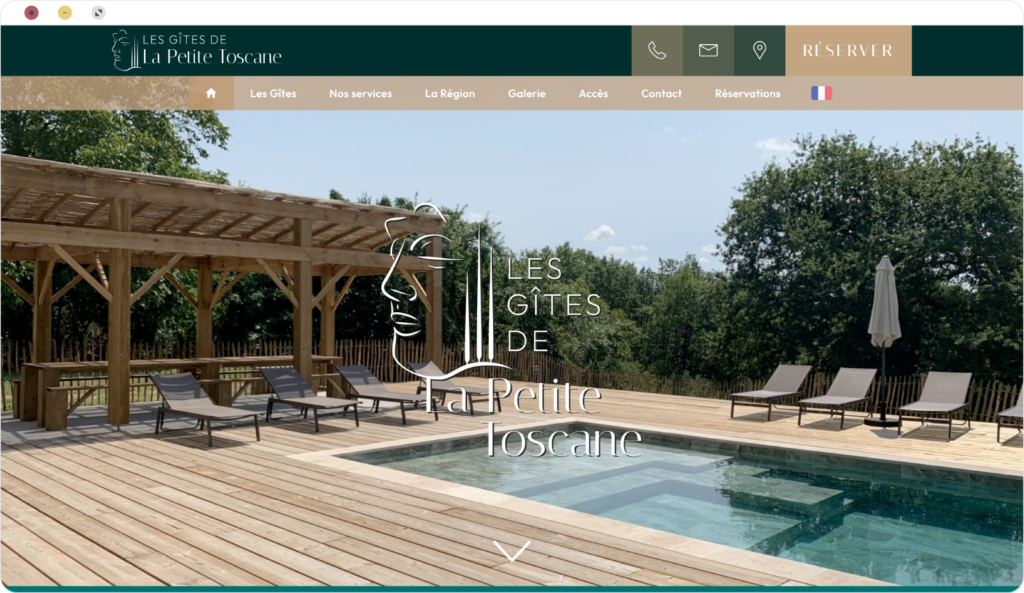
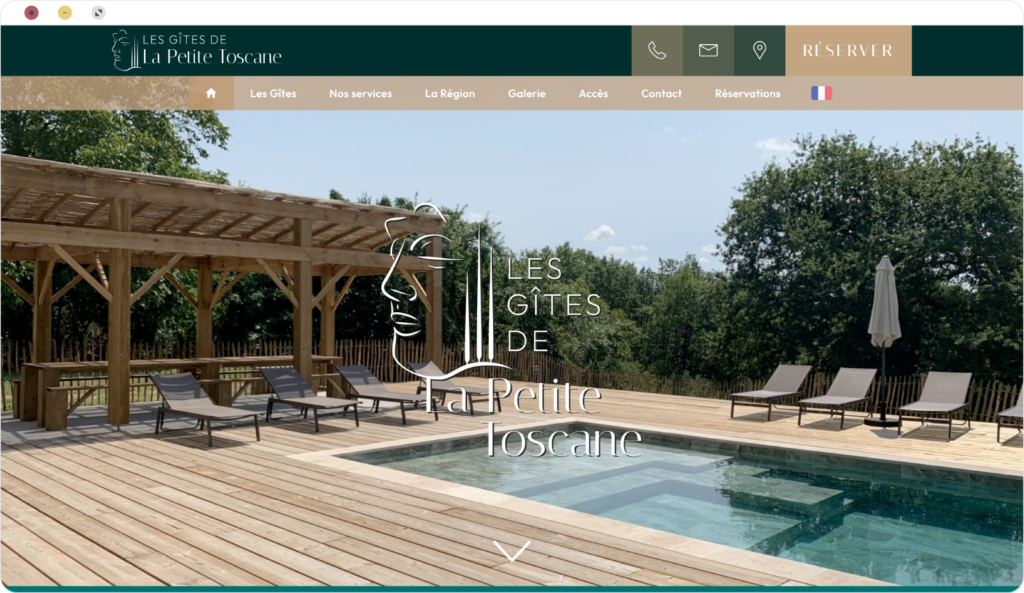
Webdesign de la section hero de la page d’accueil

Webdesign de la section expériences de la page d’accueil

Webdesign de la section chambres de la page d’accueil

Webdesign de la section service de la page d’accueil

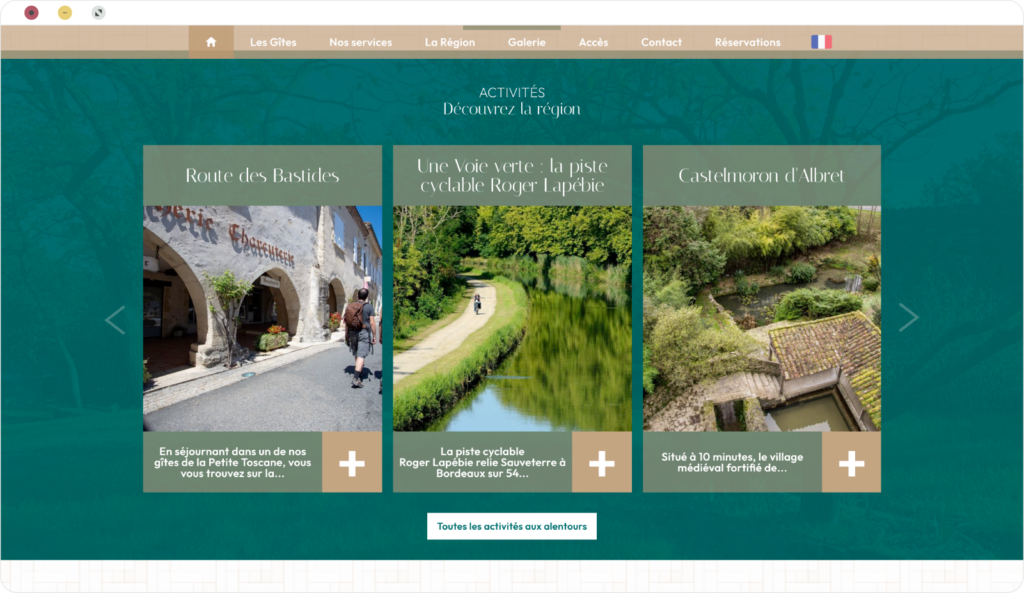
Webdesign de la section activités de la page d’accueil

Autre exemple de webdesign & intégration web réalisés :
Le Grand Hôtel d’Orleans
Le brief en bref
Clientèle
- 60% affaire
- 40% tourisme
Couleurs
- aimées : bleu piscine
- non aimées : non
Idées de motifs, graphisme
- Logo Logis
Valeurs / émotions à mettre en avant
- cosy, chaleureux, convivialité, professionnalisme, savoureux, confortable, à l’écoute
Points forts de l’hôtel
- garage prive, salle de gym, piscine, excellente table, gentillesse et professionnalisme de l’équipe, face a la gare Sncf, plusieurs langues parlées par l’équipe
Webdesign de la section hero de la page d’accueil

Webdesign de la section chambres de la page d’accueil

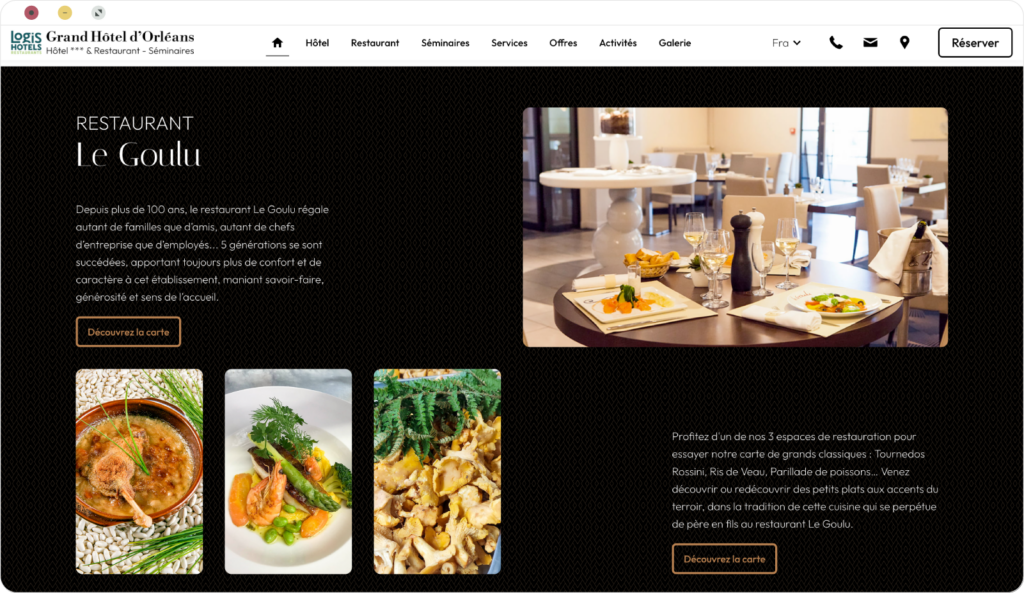
Webdesign de la section restaurant de la page d’accueil

Webdesign de la section services de la page d’accueil

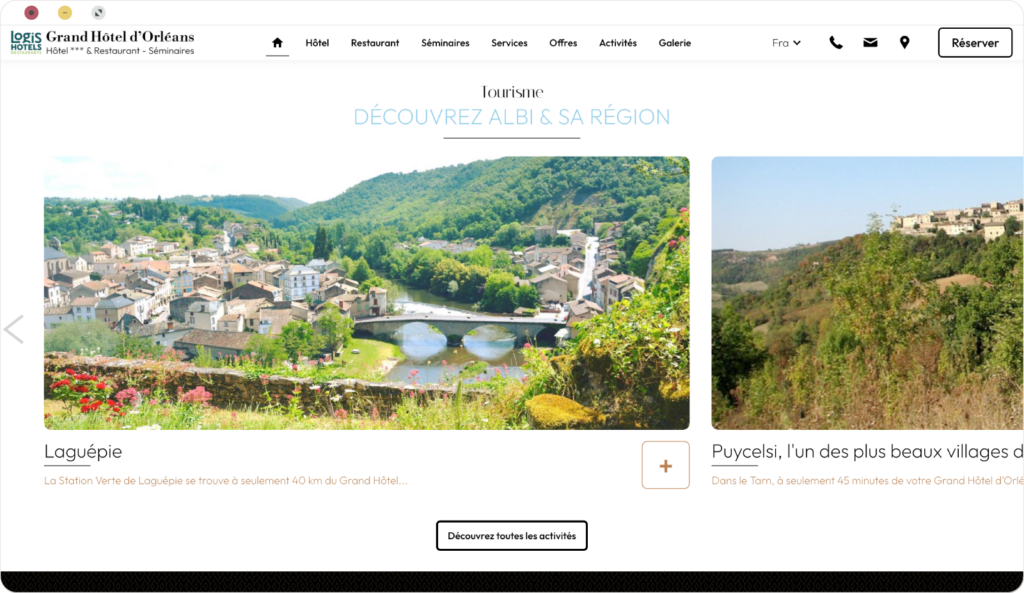
Webdesign de la section activités de la page d’accueil

Dernier exemple de design web & intégration réalisés:
L’Hôtel Le Relais
Le brief en bref
Clientèle
- 50 % affaire
- 50 % tourisme
Couleurs
- aimées : le bleu RAL 5013,
- non aimées : rose, motif, violet, rouge vif, parme
Idées de motifs, graphisme
- modèles géométriques
Valeurs / émotions à mettre en avant
- contemporain, confortable, chambres neuves personnalisées
Points forts de l’hôtel
- Hôtel de centre ville mais au calme, facile d’accès, contemporain et confortable, refait à neuf, chambres lumineuses, plage à pied, stade Aguilera à pied, local pour planches de surf possible, exposition permanente d’œuvres d’art d’artistes locaux
Design web de la section hero de la page d’accueil

Design web de la section chambres de la page d’accueil

Design web de la section offres de la page d’accueil

La section activités de la page d’accueil du site

Retrouve d’autres exemples de réalisations sur le site internet de l’agence Otelico ⇣